共计 723 个字符,预计需要花费 2 分钟才能阅读完成。
前言
这段时日在项目中有个需求,后台管理站点是需要 PC 端与移动端自适应,对于以往的惯例是直接在素材网找 Bootstrap 的后台管理模板,然后再进行嵌套开发,但是由于 Bootstrap 的后台管理模板一般都是基于 jQuery 的,需要异步加载数据这就要直接做大量的 DOM 操作,这一点对于我现在的开发模式是比较排斥的,由于我现在的管理后台全部都是 Vue+iView 的,所有就去看了看 iView 可能支持自适应不,果不其然,官方是给出了自适应栅格布局的方案,这让我内心一阵窃喜  (以前没太注意看这个布局底部还有这个东西~)
(以前没太注意看这个布局底部还有这个东西~)
正文
首先我们看到在 iView 的 栅格 Grid中预设六个响应尺寸,分别是:xs,sm,md,lg,xl,xxl,由于我设计的后台管理的菜单在 992px 下菜单就展示不太友好,需要变换方式,所以一般只设置到 lg 这一层尺寸就可以了,然后在其主内容布局中也要用栅格自适应来进行开发,这样才能够保证移动端和 PC 端的样式兼容,不然容易产生页面错位。
特别需要值得注意的一点是,引入了 iView 之后,body 的 style 样式会莫名其妙的出现一个overflow:hidden,这样会导致我们移动端无法进行滑动,所以我们只需要在样式表中添加如下样式即可:
body{overflow: auto !important;}大致的设计开发就是这样的,其实官方也是参考 Bootstrap 的,只要有一些自适应开发基础的小伙伴就可以完全快速上手,以下是我自己设计的一套后台管理模板,欢迎大家给我提供更多的建议!
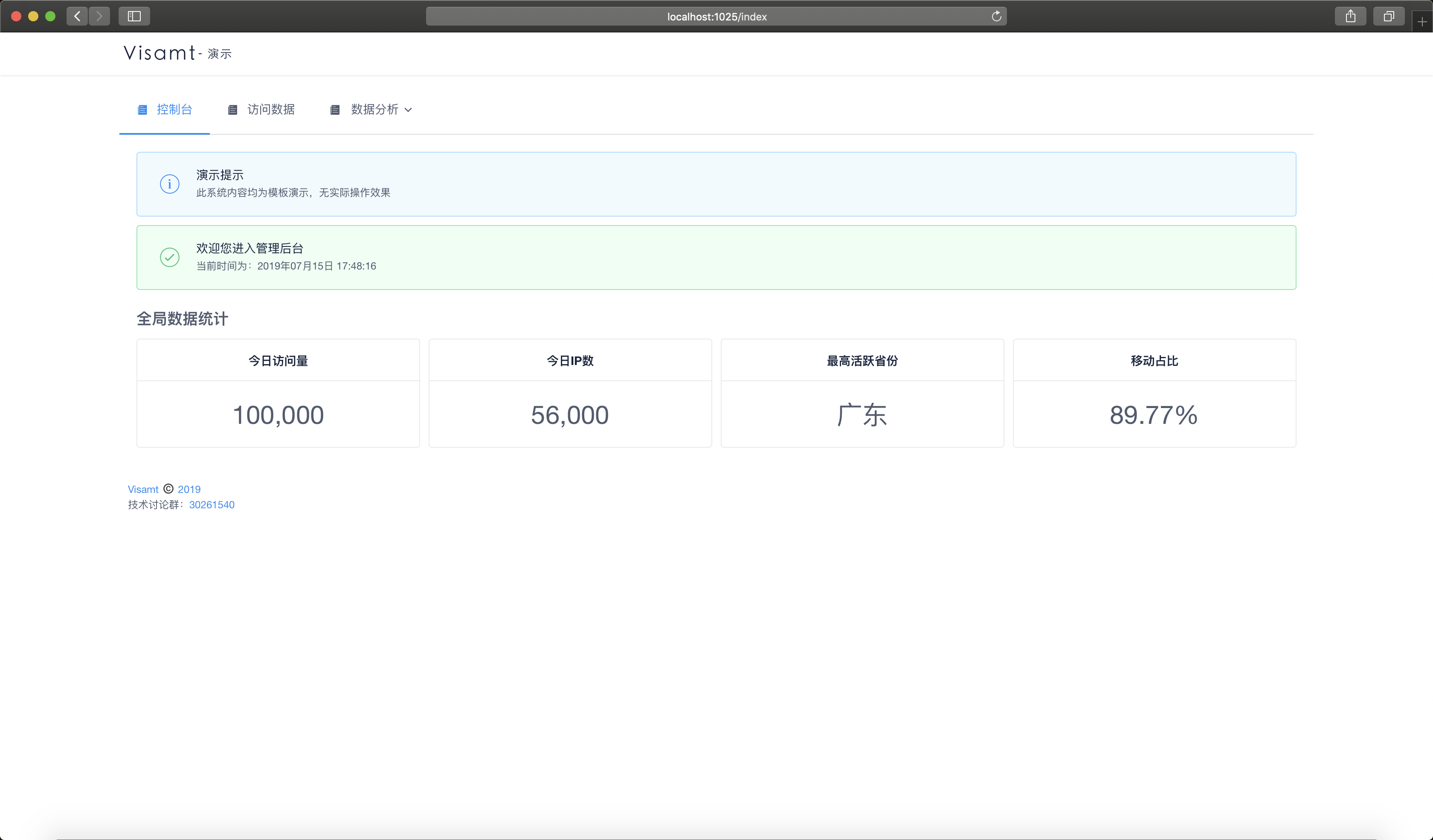
PC 端
移动端
项目地址
Github:https://github.com/Licoy/visamt
后记
非专业前端,还请大佬多指教指教,谢谢!