共计 1275 个字符,预计需要花费 4 分钟才能阅读完成。
前言
最近经常会收到小伙伴的一些老生常谈过的的问题,鉴于有些小伙伴因为网络原因无法及时访问到 Github 上查看 issue 等原因,特意在此汇总大家在使用 Puock 主题过程中遇到的一些疑问。
基础配置视频
去 bilibili 观看(记得一键三连)
[mp-app id=’wx7564fd5313d24844′ platform=’wx’ path=’/pages/video/video?avid=380689823′]使用哔哩哔哩微信小程序查看[/mp-app]
问题汇总
缩略图无法显示
- 图片链接为主体域名下:检查主题目录下的
cache目录是否有写入权限,或设置为775权限。 - 图片链接属于外链:请在主题配置的
全局设置–缩略图白名单中添加对应的域名主机,例如图片链接为https://img.licoy.cn/xxx/show.png,那么添加的白名单地址则为:img.licoy.cn。
如何更新
本主题在 v1.8 版本中引入了在线更新,之前的版本需要自行下载主题发行版安装包进行覆盖安装,之后(含 v1.8 版本)的主题可以在后台主题设置 资源或更新 中选择设置 在线更新源(推荐使用官方代理)即可在 仪表盘 – 更新 中检查获取主题更新。
注意:在线更新主题是覆盖更新,若你有自行更改过主题内的任何代码则会全部覆盖。
使用 Markdown
WordPress 原生是不支持 Markdown 语法的解析,需要自行安装插件进行使用,主题目前(截至 2022-01-22)对 wp-githuber-md 进行了部分兼容,WP-Editor.md 还未发布新的暴露出编辑器实例的版本所以暂未进行兼容。
需要注意的是,公式部分因为代码高亮插件的冲突,所需还需要暂缓。
在线更新
仪表盘 – 更新
设置 LOGO
默认安装上主题是没有任何 LOGO 显示的,请移步至主题的设置页面中 全局设置 中进行上传 LOGO,其中 LOGO 主要有两个地方需要设置,一个是 高亮模式下 LOGO,一个是 暗黑模式下 LOGO,这两个 LOGO 分别在切换主题颜色模式会进行自动载入。
主题菜单
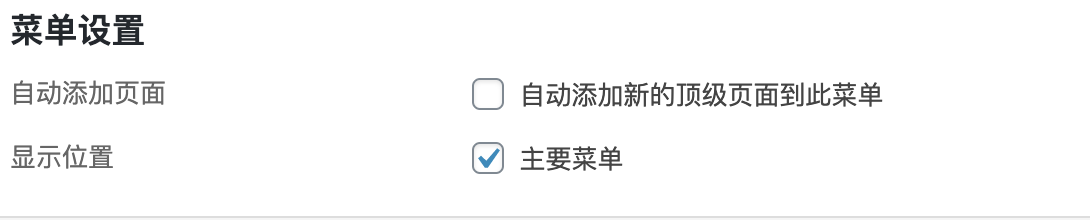
在主题启用后,访问首页右上部分的菜单栏是空白的属于正常情况,请到 WP 后台 外观 – 菜单 中进行选择已有菜单或创建菜单,然后在 显示位置 一栏中勾选 主要菜单 即可,如图所示:

字体图标
本主题字体图标采用 fontawesome free 6 及草莓图标库(默认未开启),若需使用字体则复制对应字体的名字以作为 class 属性,例如 家的草莓图标字体图标名称是 czs-home,那么在对应的地方只需要写入<i class='czs-home'></i> 即可,在菜单栏上亦是如此:,fontawesome同理。
友情链接
进入主题设置页面,然后选择 基本设置 ,在 首页友情链接目录 ID一栏中填入您的友情链接分类目录的 ID 号,在此栏的下方会有显示全部链接分类目录的 ID,只需要将对应的 ID 填入即可。另外在 友情链接页面 选择您的友情链接页面,一般作为内页友链的入口之处。
首页幻灯片
在主题设置 幻灯片设置 选项中填写对应的数据即可。
QQ 登录
回调地址:{domain}/wp-admin/admin-ajax.php














