共计 1482 个字符,预计需要花费 4 分钟才能阅读完成。
介绍
watchdog-framework 基于 SpringBoot+Shiro+Mybatis+Mybatis-Plus+HikariCP+Redis+Vue+iView 等开发的轻量级管理系统快速开发脚手架,拥有角色、用户、资源管理、数据同步更新等功能,并且此项目会进行持续更新升级,欢迎使用。
界面展示
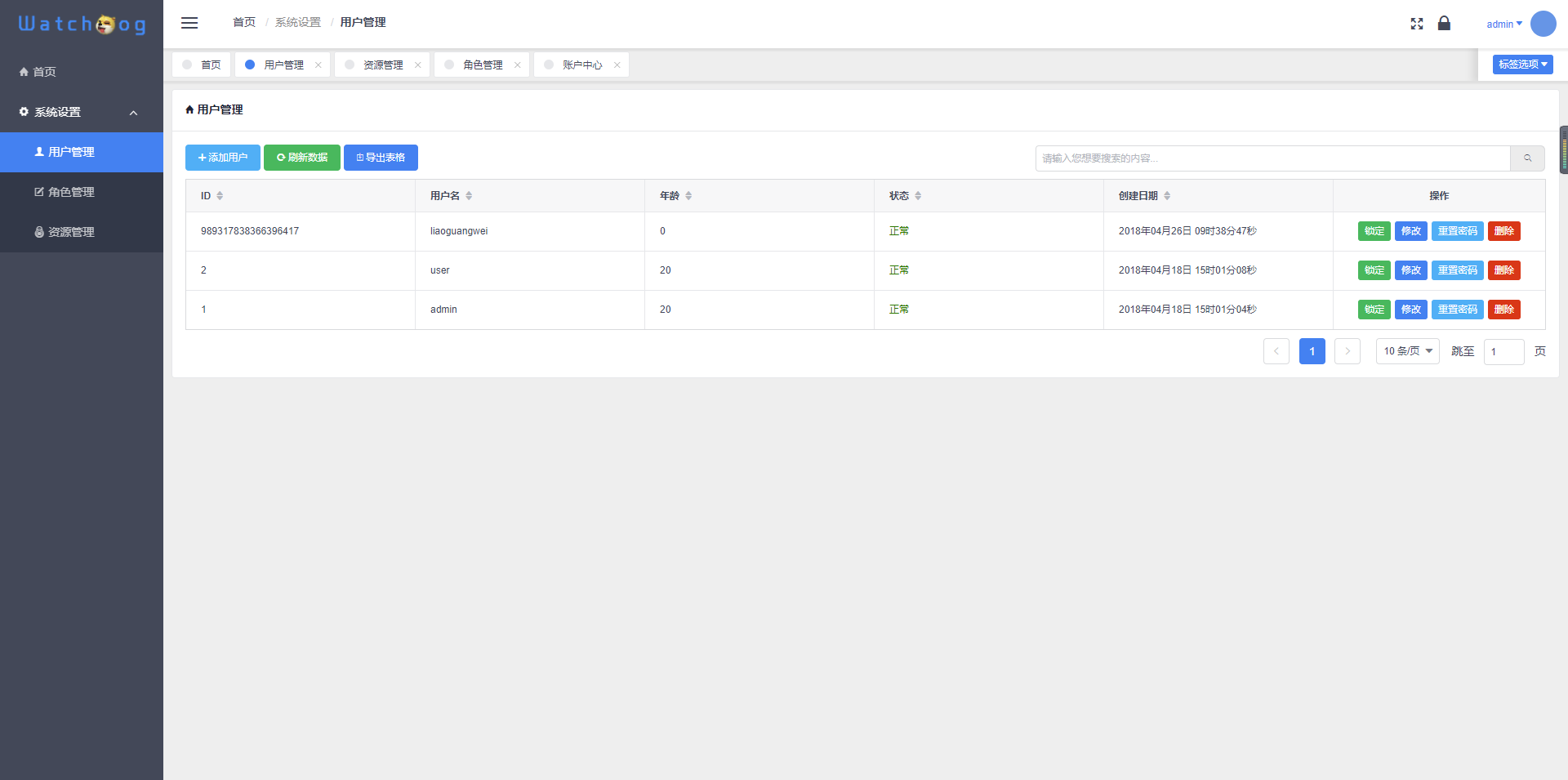
用户管理
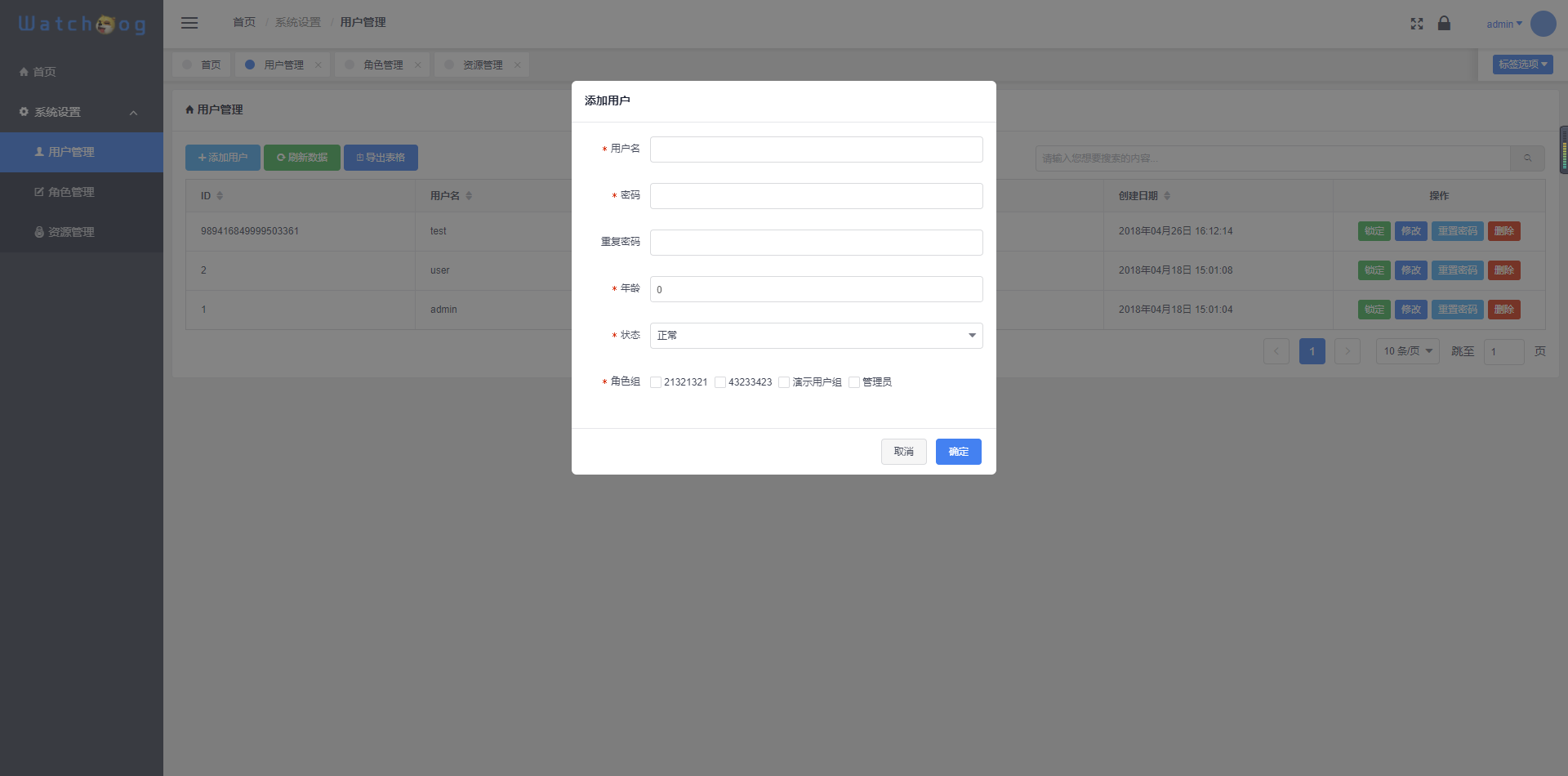
用户添加
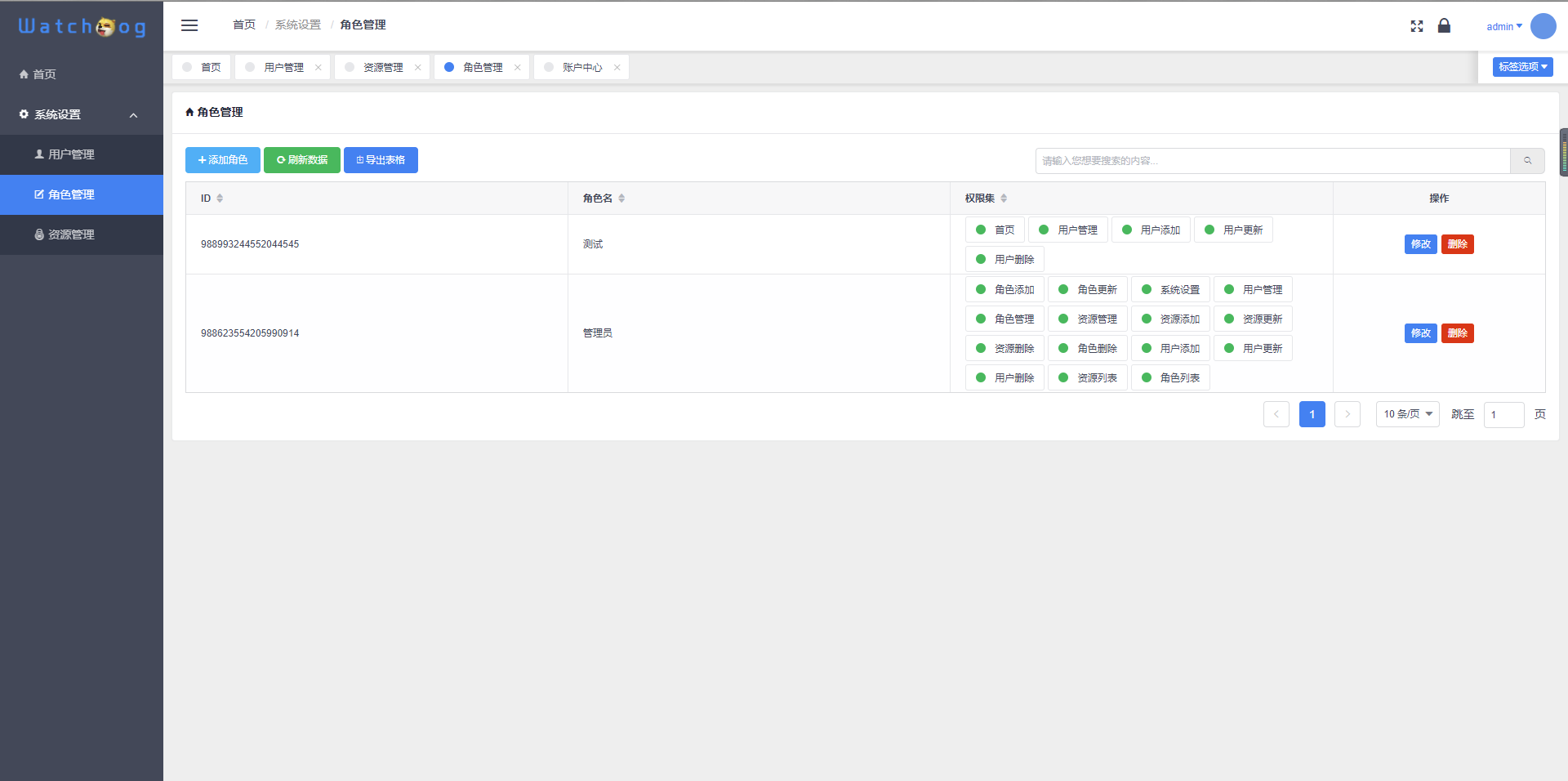
角色管理
角色添加
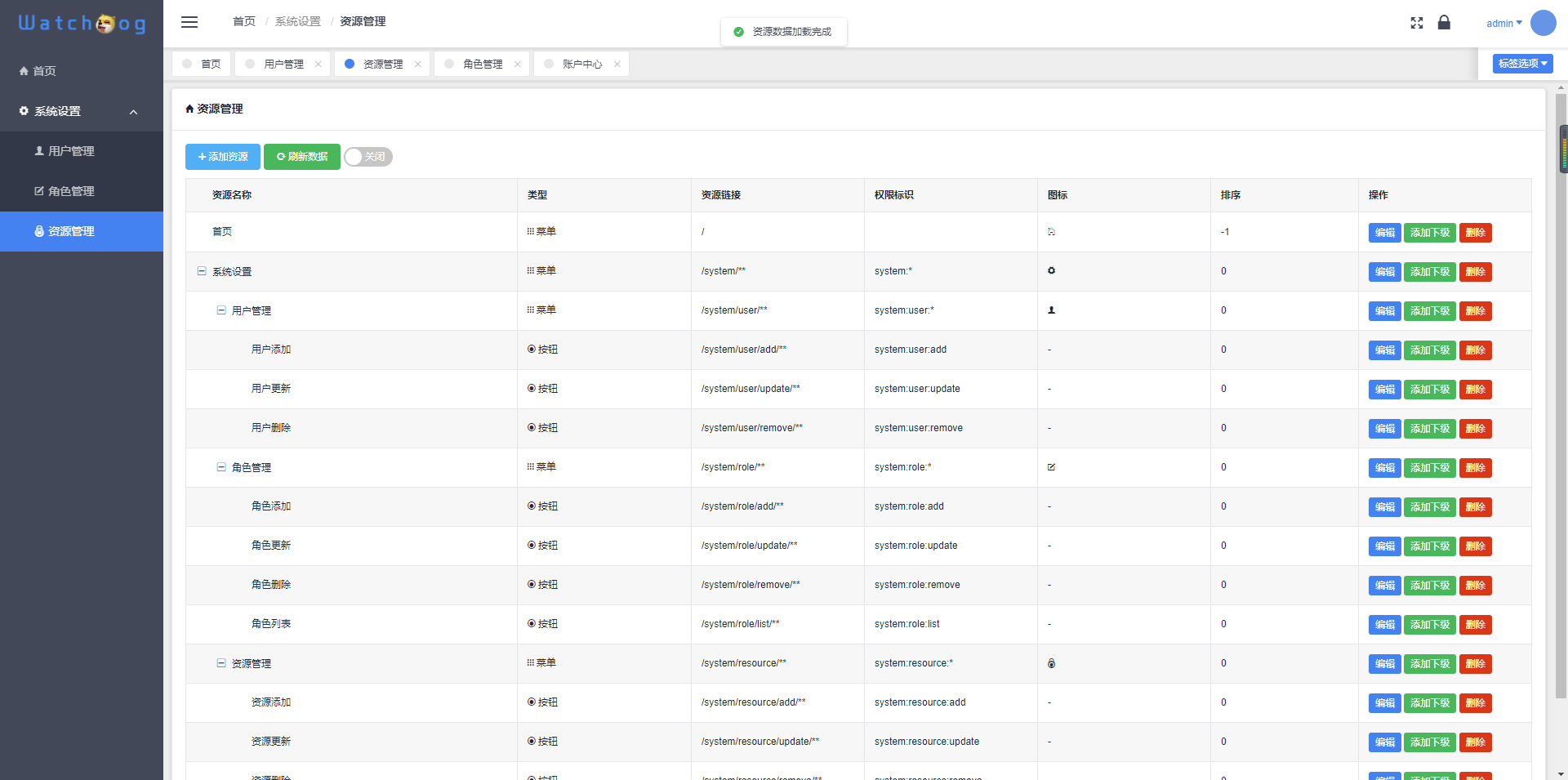
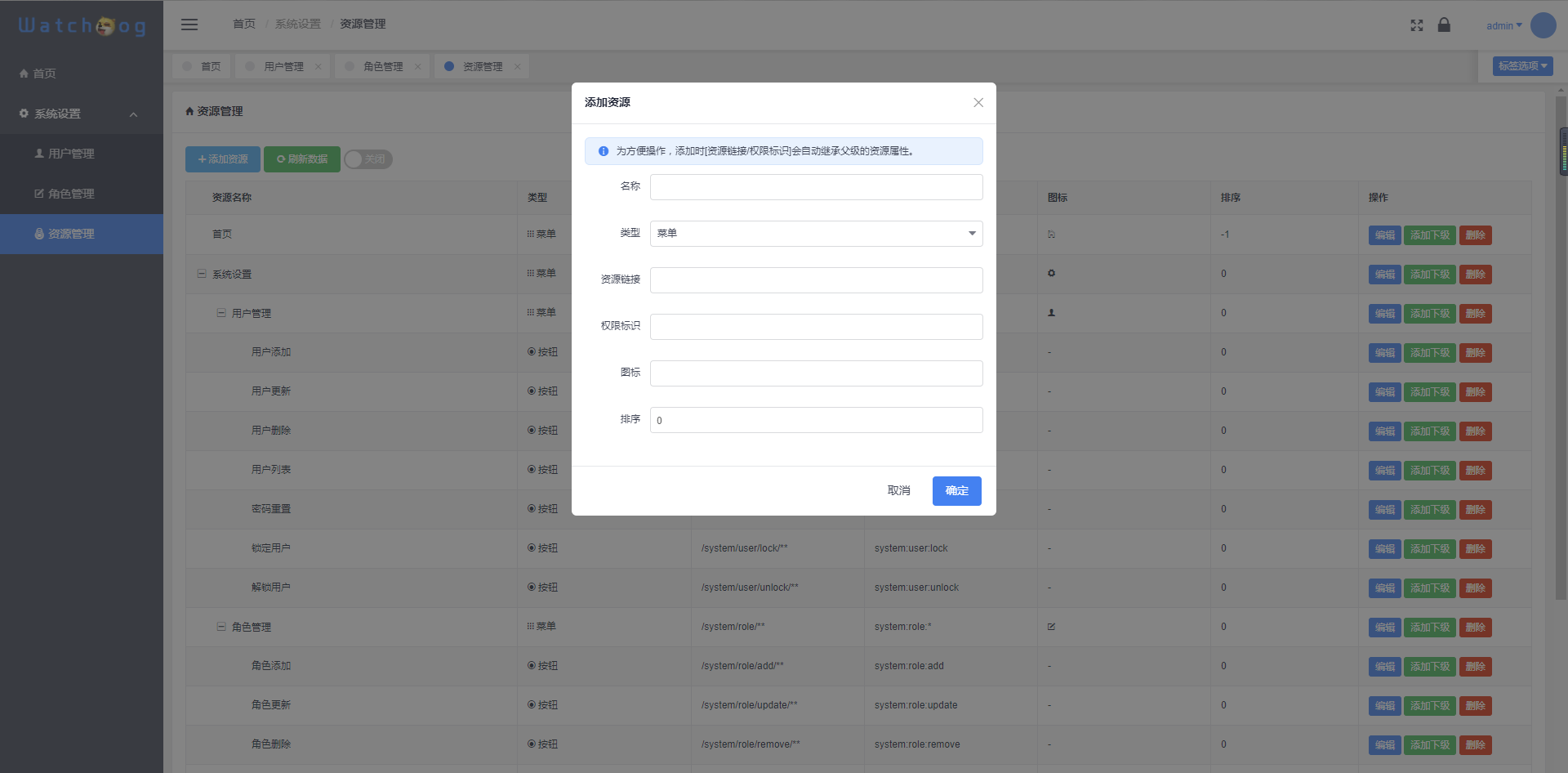
资源管理
资源添加
技术选型
后端技术
| 技术 | 类型 | 版本 | 官网 |
|---|---|---|---|
| Spring Boot | 容器 | 1.5.12.RELEASE | http://start.spring.io/ |
| Mybatis-Starter | ORM 框架 | 1.3.1 | http://www.mybatis.org |
| Mybatis-Plus | ORM 框架 | 1.3.1 | http://mp.baomidou.com/ |
| Maven | 项目构建管理 | 4.0.0 | http://maven.apache.org |
| Apache Shiro | 安全框架 | 1.3.2 | http://shiro.apache.org |
| Lombok | 工具 | 1.16.20 | https://www.projectlombok.org/ |
| HikariCP | 数据库连接池 | 2.7.8 | http://brettwooldridge.github.io/HikariCP/ |
| Shiro-Redis | shiro 缓存工具 | 2.8.24 | https://github.com/alexxiyang/shiro-redis |
| Springfox-Swagger2 | api 文档工具 | 2.7.0 | https://github.com/springfox/springfox |
| jedis | redis 管理 | 2.9.0 | https://github.com/xetorthio/jedis |
| jwt | 身份认证 | 3.2.0 | https://jwt.io/ |
前端技术
| 技术 | 类型 | 版本 | 官网 |
|---|---|---|---|
| Vue | 前端渐进式框架 | 2.5.13 | https://cn.vuejs.org/ |
| Vue-Router | 前端路由 | 3.0.1 | https://router.vuejs.org/ |
| Vuex | 前端状态管理 | 3.0.1 | https://vuex.vuejs.org/ |
| Axios | HTTP 库 | 0.18.0 | https://github.com/axios/axios |
| iView | UI 框架 | 2.8.0 | https://www.iviewui.com/ |
| dayjs | JS 时间操作库 | 1.5.14 | https://github.com/xx45/dayjs |
| String-Format | 字符串格式化 | 1.0.0 | https://github.com/davidchambers/string-format |
| Vue-table-with-tree-grid | iview- 树表格 | 0.2.4 | https://github.com/MisterTaki/vue-table-with-tree-grid |
| js-md5 | js-md5 库 | 0.7.3 | https://github.com/emn178/js-md5 |
使用方法
项目地址
后端
Github:https://github.com/watchdog-framework/watchdog-framework
码云:https://gitee.com/licoy/watchdog-framework
前端
Github:https://github.com/watchdog-framework/watchdog-framework-web
码云:https://gitee.com/licoy/watchdog-framework-web
讨论
QQ 群:已解散,请使用 issue 进行讨论
开源协议