共计 568 个字符,预计需要花费 2 分钟才能阅读完成。
前言
前几天在做微信小程序的时候,由于项目中部分地方需要让用户等待一段时间,如果是要为了用户体验,在其页面加上一段 loading 的动画会是一个不错的选择,不过无奈于使用的是 wepy 开发的,而这个在网上也没有找到合适的加载动画组件,于是就自己写了一个,现在将此 loading 动画加载组件分享给大家。

使用说明
安装
npm i wepy-com-loadings引入使用
<template>
<view>
<Loadings1 type="1"/>
<Loadings2 type="2"/>
</view>
</template>
import wepy from 'wepy'
import Loadings from "wepy-com-loadings"
export default class Index extends wepy.page {
components = {
Loadings1:Loadings,
Loadings2:Loadings
}
}属性值
| 属性 | 默认值 | 类型 | 必填 | 说明 |
|---|---|---|---|---|
| type | 1 | String | 否 | 1-10 个 loading 动画 ID 依次类推 |
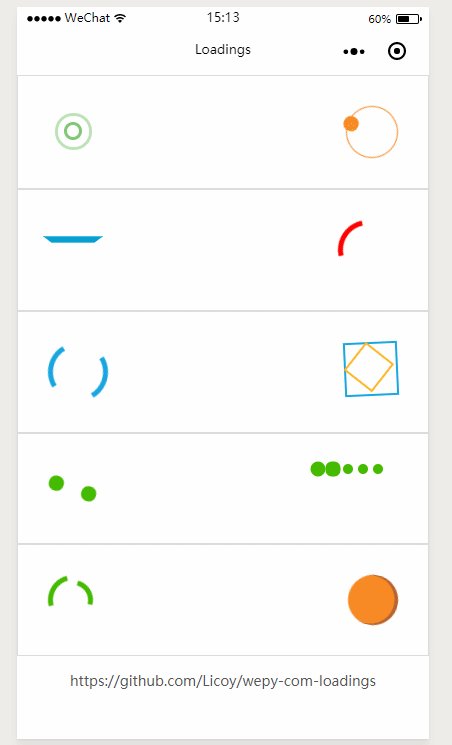
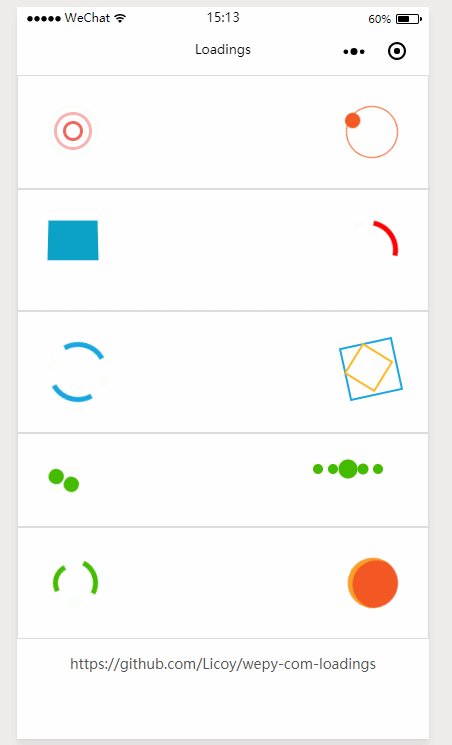
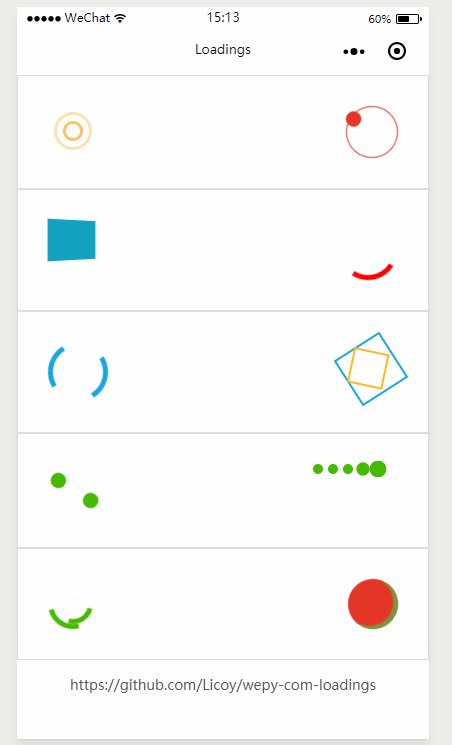
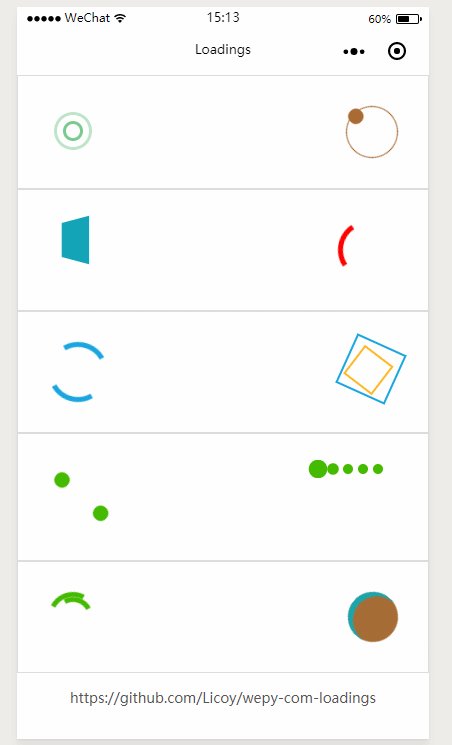
展示
项目地址
Github:https://github.com/Licoy/wepy-com-loadings
后记
欢迎大家使用此组件进行开发,如果可能您可以提交你的想法或建议,博主都会第一时间回复您的,再次感谢您的支持,记得给个小小的 star。







 你才是大佬
你才是大佬 还行,不过你的域名挺不错的
还行,不过你的域名挺不错的






