共计 3235 个字符,预计需要花费 9 分钟才能阅读完成。
前言
近段时间做了一个基于 SpringBoot 的小组件,Github 地址是https://github.com/Licoy/encrypt-body-spring-boot-starter,然后想为了方便一点就发布到 Maven 中央库上去,不过这一波操作下来可谓是一波三折~
正文
第一步
首先,我们需要 https://issues.sonatype.org 提交一个新的 issue,其中 Summary 填写自己的项目摘要信息,Group Id填写自己的 github 地址即可,例如 com.github.licoy,如果您要使用自己的域名作为 GroupId 的话是需要进行验证的,由于时差关系,有时候我们在工作的时候他们审核人员在休息,所以我用了两天时间才完成验证,有兴趣的同学可以看看:https://issues.sonatype.org/browse/OSSRH-42484;当您的 issue 状态变成RESOLVED 就可以进行下一步操作了,否则是没有上传权限的。
第二步
在项目的 pom.xml 中引入 Sonatype 的通用 oss-parent:
<parent>
<groupId>org.sonatype.oss</groupId>
<artifactId>oss-parent</artifactId>
<version>7</version>
</parent>增加发布信息:
<licenses>
<license>
<name>The Apache Software License, Version 2.0</name>
<url>http://www.apache.org/licenses/LICENSE-2.0.txt</url>
<distribution>repo</distribution>
</license>
</licenses>
<scm>
<connection>scm:git:git://github.com/Licoy/encrypt-body-spring-boot-starter.git</connection>
<developerConnection>scm:git:ssh://github.com:Licoy/encrypt-body-spring-boot-starter.git</developerConnection>
<url>http://github.com/Licoy/encrypt-body-spring-boot-starter/tree/master</url>
</scm>
<developers>
<developer>
<name>Licoy</name>
<email>licoycn@foxmail.com</email>
<organization>https://licoy.cn</organization>
<timezone>+8</timezone>
</developer>
</developers>dependencyManagementbuildprofilesdistributionManagement配置请参考:https://github.com/Licoy/encrypt-body-spring-boot-starter/blob/master/pom.xml
第三步
配置 maven 的 setting,添加 Sonatype 的 oss 账号信息:
<servers>
<server>
<id>releases</id>
<username>username</username>
<password>password</password>
</server>
<server>
<id>snapshots</id>
<username>username</username>
<password>password</password>
</server>
</servers>将上述配置中的 username 以及 password 换成自己的 Sonatype 账号和密码即可。
第四步
生成 GPG-KEY,我是使用 git 客户端来生成的,使用如下命令:
gpg --gen-key #简单生成
gpg --full-generate-key #完整参数生成输入命令,敲击回车开始生成,前面的信息选择默认的即可,然后填写自己的 Name 以及 Email 等信息,值得注意的一点是在输入 passphase 的时候一定要记住您输入的内容,因为后面会用到,然后将生成的 gpg 公钥上传到 gpg 服务器:
gpg --list-keys --keyid-format SHORT #查看 gpg 公钥列表gpg --keyserver hkp://pool.sks-keyservers.net:11371 --send-keys 8D7F6196 #上传
gpg --keyserver hkp://pool.sks-keyservers.net --recv-keys 8D7F6196 #查看是否上传成功不过我一般都是同时上传到几个 GPG 服务上:
gpg --keyserver hkp://keys.gnupg.net:11371 --send-keys 8D7F6196
gpg --keyserver hkp://pool.sks-keyservers.net:11371 --send-keys 8D7F6196
gpg --keyserver hkp://keyserver.ubuntu.com:11371 --send-keys 8D7F6196第五步
到这一步就可以上传部署了,执行:
mvn clean javadoc:jar deploy -P release -Darguments="gpg.passphrase=gpgPassword"将上方的 gpgPassword 换成自己生成 gpg-key 时的 passphase 参数的值,然后回车即可部署上传到 snapshots,当界面显示 BUILD SUCCESS 时,就已经成功将项目编译上传到 https://oss.sonatype.org 了。
如果遇到 Failed to execute goal org.apache.maven.plugins:maven-gpg-plugin:1.5:sign 相关错误,则需要在 maven 的 setting.xml 中添加 gpg 的执行路径和passphrase,例如:
<profile>
<id>oss</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<gpg.executable>C:\Program Files\Git\usr\bin\gpg.exe</gpg.executable>
<gpg.passphrase>passphrase</gpg.passphrase>
</properties>
</profile>第六步
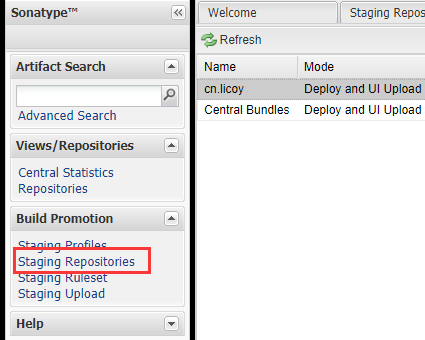
登录https://oss.sonatype.org,账号密码就是 snapshots 的账号密码,登录之后然后选择 staging Repositories:

然后找到自己 groupID 的构件,勾选然后点击上方的 Close 按钮进行验证,系统会自动验证该构件是否满足指定要求,当验证都通过之后,再点击 Release 以及填写相关描述来发布该构件,到这一步你就可以在在 oss.sonatype.org 内搜索到自己的项目了。
第七步
到自己的 issue 内回复“我已经成功部署好第一个发行版”,那么工作人员会进行给你同步到其他的仓库,只是第一次需要这样后面就不会了,至此,所有操作已经完成。
后记
这几天为了上传到 Maven 居然早上 4 点起来回复工单,否则就又要等待一天,看来只要心里有信念什么都不是事儿~
不过话说回来,这次也整体的了解了发布的流程,这对于后面如果做其他的工具进行发布的时候会相对来说简单很多,实践就是一个学习的过程,同理:学习也是一个实践的过程。














