共计 1496 个字符,预计需要花费 4 分钟才能阅读完成。
前言
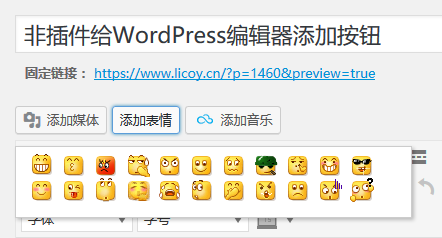
一页页的文字是不是让你看着很心烦,如果能够往文章里面加上几个表情是不是体验效果要好一点。默认的 WordPress 是没有添加表情的这个按钮的,之前给朋友远程时,他说我怎么有添加表情这个按钮,而他的没有,我当时也不知道为什么我会有而他没有,后来在我使用的主题的官网看到一篇文章才知道,这个是主题集成的,现在分享出来,希望可以有更多的朋友能够使得自己的文章不再枯燥。
主题函数代码
首先给自己的主题的 functions.php 添加如下代码:
// 输出 WordPress 表情
function fa_get_wpsmiliestrans(){
global $wpsmiliestrans;
$wpsmilies = array_unique($wpsmiliestrans);
foreach($wpsmilies as $alt => $src_path){$output .= '';
}
return $output;
}
add_action('media_buttons_context', 'fa_smilies_custom_button');
function fa_smilies_custom_button($context) {$context .= '
添加表情
'. fa_get_wpsmiliestrans() .'';
return $context;
}自定义表情图片
将以下代码加入 functions.php 文件中
add_filter('smilies_src','fa_smilies_src',1,10);
function fa_smilies_src ($img_src, $img, $siteurl){$img = rtrim($img, "gif");
return get_bloginfo('template_directory').'/img/smilies/'.$img.'png';
}后记







 尴尬,实测没用了 wp4.8.1
尴尬,实测没用了 wp4.8.1






